STINGER5でヘッダー用ウイジェットをヘッダーとフッターで別々に配置したい
目次
タイトルの通りです。昔ブログをやってた頃はSTINGER3だったんですがいつの間にか5まで進化していました。とても便利です。
こちらで配布されているWordPress用のテーマのお話です。
今回の記事はSTINGER7ver20160128βを対象としたカスタマイズです。 バージョンが違うと手順も変わってくるかもなのでその場合は適時応用をきかせてやってみてください。
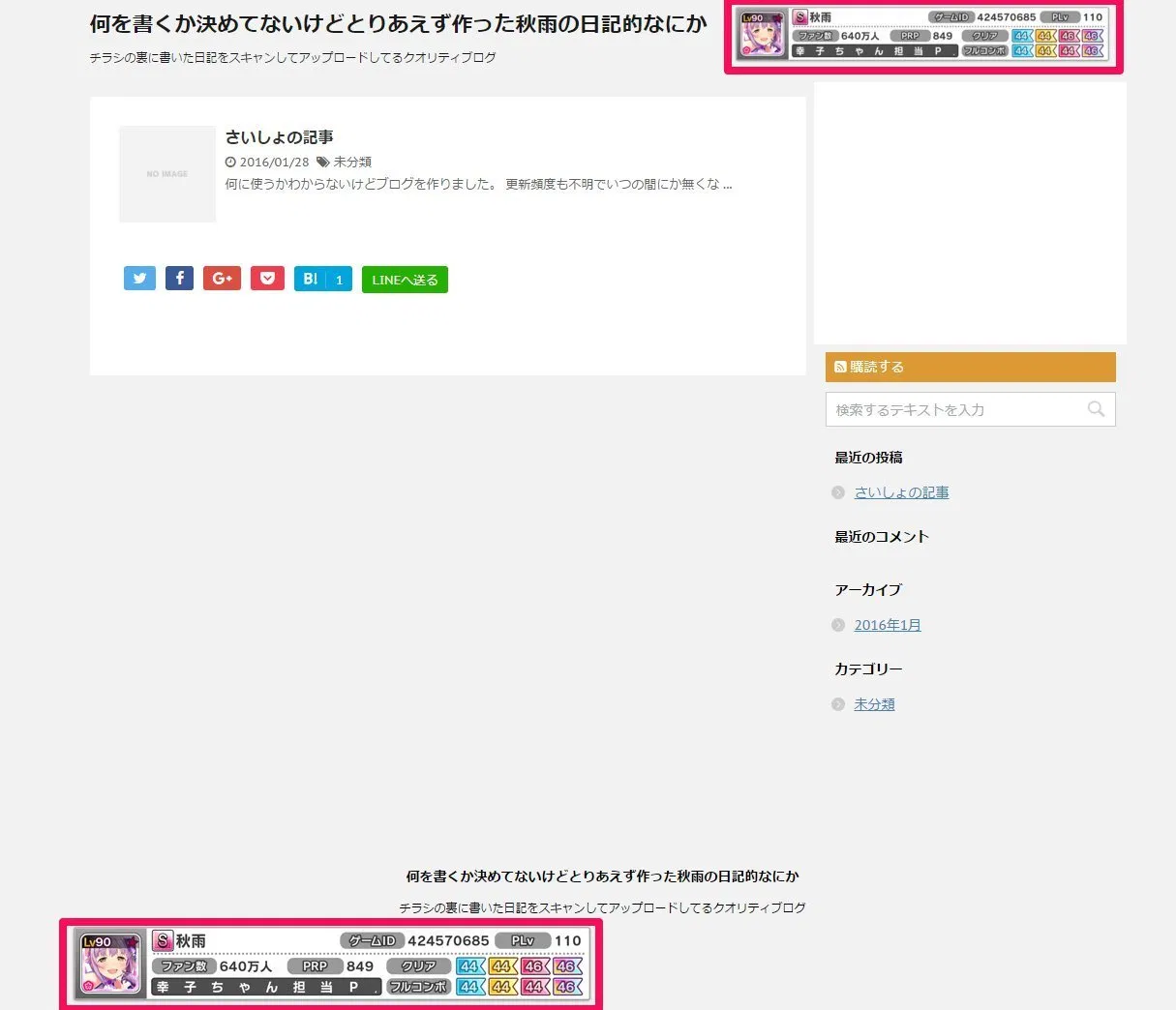
今回改造したいのはここ

デレステのプロデューサー情報を出力するサイトで生成した画像を、ウィジェットのヘッダー用に入れたところ連動してフッターにも表示されてしまうのをなんとかしたい・・・ってな感じでテーマを弄っていきます。
しっかりバックアップを取ってから実践してくださいね。
ファイルをコピーする
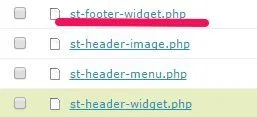
簡単に構造を説明すると(私もあまり理解していないですが) テーマファイル内のst-header-widget.phpというファイルをページ内の必要な場所で呼び出しているみたいです。なので適当に

みたいな感じでst-header-widget.php を複製して st-footer-widget.php にリネームしておきます。
多分Wordpress内からは直接ファイル操作は出来ないはずなので各設置サーバーの機能やFTP等を使用してコピーします。
ちゃんとリネームができていればWordpressの管理画面から「外観->テーマ編集」に st-footer-widget.php が出現すると思います。出てこない場合はどこかで間違えているのでリトライしてください。それでもダメならコメントしてもらえれば助けられるかもしれません。
functions.phpを弄る
次にテーマのための関数 (functions.php)を弄ります。
<?php
register_sidebar( array(
'id' => 'sidebar-8',
'name' => 'ヘッダー用ウイジェット',
'description' => 'ヘッダーとフッターに表示されるウィジェットです。',
'before_widget' => '<div class="headbox">',
'after_widget' => '</div>',
'before_title' => '<p style="display:none">',
'after_title' => '</p>',
));
こんな感じの記述があるので丸々コピーします(ここからコピーしちゃってもいいです)。
コピー後 'id' => 'sidebar-※', の数字が一番大きい場所の後ろに貼り付けてください。
<?php
register_sidebar( array(
'id' => 'sidebar-9',
'name' => 'スマホ用記事下広告',
'description' => 'スマホのみ記事下に表示されるボックスエリアです。',
'before_widget' => '<div class="headbox">',
'after_widget' => '</div>',
'before_title' => '<p style="display:none">',
'after_title' => '</p>',
));
カスタマイズを指定なければこれの後になると思います。
貼り付けた後は次のように変更してください。
<?php
register_sidebar( array(
'id' => 'sidebar-10',
'name' => 'フッター用ウイジェット',
'description' => 'フッターに表示されるウィジェットです。',
'before_widget' => '<div class="headbox">',
'after_widget' => '</div>',
'before_title' => '<p style="display:none">',
'after_title' => '</p>',
));
注意ですが自分でウィジェットエリアを増やしている場合は idが被らないように変更してください。 被ると確実にエラーを吐きます。
変更後、全体的にはこんな感じになります。
<?php
if (!function_exists('st_register_sidebars')) {
/**
* ウイジェット追加
*/
function st_register_sidebars()
{
register_sidebar(array(
'id' => 'sidebar-1',
'name' => 'サイドバーウイジェット',
'description' => 'サイドバーに表示されるコンテンツです',
'before_widget' => '<ul><li>',
'after_widget' => '</li></ul>',
'before_title' => '<h4 class="menu_underh2">',
'after_title' => '</h4>',
));
register_sidebar(array(
'id' => 'sidebar-2',
'name' => 'スクロール広告用',
'description' => 'サイドバーの下でコンテンツに追尾するボックスエリアです。「テキスト」をここにドロップして内容を入力して下さい。アドセンスは禁止です。※PC以外では非表示部分',
'before_widget' => '<ul><li>',
'after_widget' => '</li></ul>',
'before_title' => '<h4 class="menu_underh2" style="text-align:left;">',
'after_title' => '</h4>',
));
register_sidebar(array(
'id' => 'sidebar-3',
'name' => 'Googleアドセンス用336px',
'description' => 'Googleアドセンス336pxに適したボックスで記事下に2つ連続で表示されます。「テキスト」をここにドロップしてコードを入力して下さい。タイトルは反映されません。',
'before_widget' => '',
'after_widget' => '',
'before_title' => '<p style="display:none">',
'after_title' => '</p>',
));
register_sidebar(array(
'id' => 'sidebar-4',
'name' => 'Googleアドセンスのスマホ用300px',
'description' => 'Googleアドセンス300pxに適したボックスで記事下に1つサイドバーの上に1つショートコードを利用した時のアドセンス時にも挿入されます。「テキスト」をここにドロップしてコードを入力して下さい。タイトルは反映されません。',
'before_widget' => '',
'after_widget' => '',
'before_title' => '<p style="display:none">',
'after_title' => '</p>',
));
register_sidebar(array(
'id' => 'sidebar-5',
'name' => '投稿記事の下に一括表示',
'description' => '投稿記事の下に一括表示されます。「テキスト」等をここにドロップしてコードを入力して下さい。タイトルは反映されません。',
'before_widget' => '<div class="kizi-under-box">',
'after_widget' => '</div>',
'before_title' => '<p style="display:none">',
'after_title' => '</p>',
));
register_sidebar(array(
'id' => 'sidebar-6',
'name' => '固定記事の下に一括表示',
'description' => '固定記事の下に一括表示されます。「テキスト」等をここにドロップしてコードを入力して下さい。タイトルは反映されません。',
'before_widget' => '<div class="kizi-under-box">',
'after_widget' => '</div>',
'before_title' => '<p style="display:none">',
'after_title' => '</p>',
));
register_sidebar(array(
'id' => 'sidebar-7',
'name' => '固定ページリンク用サイドバーウイジェット',
'description' => 'サイドバーの固定ページメニューリスト用ウィジェットです。「固定ページ」をドロップして下さい。',
'before_widget' => '<div class="st-pagelists">',
'after_widget' => '</div>',
'before_title' => '<p style="display:none">',
'after_title' => '</p>',
));
register_sidebar(array(
'id' => 'sidebar-8',
'name' => 'ヘッダー用ウイジェット',
'description' => 'ヘッダーとフッターに表示されるウィジェットです。',
'before_widget' => '<div class="headbox">',
'after_widget' => '</div>',
'before_title' => '<p style="display:none">',
'after_title' => '</p>',
));
register_sidebar(array(
'id' => 'sidebar-9',
'name' => 'スマホ用記事下広告',
'description' => 'スマホのみ記事下に表示されるボックスエリアです。',
'before_widget' => '<div class="headbox">',
'after_widget' => '</div>',
'before_title' => '<p style="display:none">',
'after_title' => '</p>',
));
register_sidebar(array(
'id' => 'sidebar-10',
'name' => 'フッター用ウイジェット',
'description' => 'フッターに表示されるウィジェットです。',
'before_widget' => '<div class="headbox">',
'after_widget' => '</div>',
'before_title' => '<p style="display:none">',
'after_title' => '</p>',
));
}
}
これでfunctions.phpの変更は終了です。
st-footer-widget.phpを弄る
次は st-footer-widget.php を弄っていきます。 st-header-widget.php ではないので注意。
<?php if ( trim( $GLOBALS["stdata42"] ) !== '' ) { $st_tel_no = esc_html( $GLOBALS["stdata42"] ); ?>
<p class="head-telno"><a href="tel:<?php echo "$st_tel_no"; ?>"><i class="fa fa-mobile"></i> <?php echo "$st_tel_no"; ?></a></p>
<?php } ?>
<?php if ( function_exists( 'dynamic_sidebar' ) && dynamic_sidebar( 6 ) ) : else : //ヘッダー用ウィジェット ?>
<?php endif; ?>
デフォルトの状態だとこんな感じになってると思います。
7行目の dynamic_sidebar( 6 ) の数字を先ほど functions.php で追加したウィジェットの数字に変更します。
この解説通りに追加していれば dynamic_sidebar( 10 ) に変更すればokです。
最終的にはこんな感じ。
<?php if ( trim( $GLOBALS["stdata42"] ) !== '' ) { $st_tel_no = esc_html( $GLOBALS["stdata42"] ); ?>
<p class="head-telno"><a href="tel:<?php echo "$st_tel_no"; ?>"><i class="fa fa-mobile"></i> <?php echo "$st_tel_no"; ?></a></p>
<?php } ?>
<?php if ( function_exists( 'dynamic_sidebar' ) && dynamic_sidebar( 10 ) ) : else : //ヘッダー用ウィジェット ?>
<?php endif; ?>
これでテーマ編集は終了です。お疲れ様でした。
ウィジェットを追加してみる
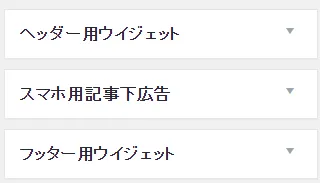
ウィジェット追加ページを見ると1つ項目が増えていると思います。増えていなければ何かがおかしいです。

増えているところに違うものを入れてみてください。ちゃんと成功していればこんな感じで違うものが表示されると思います。

成功しない場合はバックアップから書き戻してもう一度最初からやってみてください。
おまけ

「ここのテキストおかしくね?変更したいんだけど」って方向けの説明です。
functions.php 内の
<?php
register_sidebar( array(
'id' => 'sidebar-※',
'name' => 'ヘッダー用ウイジェット',
'description' => 'ヘッダーとフッターに表示されるウィジェットです。',
'before_widget' => '<div class="headbox">',
'after_widget' => '</div>',
'before_title' => '<p style="display:none">',
'after_title' => '</p>',
));
の description のテキストを変更すると変わるのでお好みでどうぞ。








